Look at this screenshot I took on my phone. Isn't it beautiful? Good resolution, nice colors, 70% battery life, and almost lunchtime. Everyone knows that a screen is made up of a bunch of tiny little pixels, but most of us have never actually seen an individual pixel. Well that's because there are 614,400 pixels on an iPhone, which means each pixel is about 80 microns wide, which is too small for us to see very well.
In my boredom, I decided to look at my phone's screen under a microscope to see what a pixel looked like. At the lowest magnification, the upper left image in my screenshot looked like this:
You start to see the pixelation, but not very much detail. So I went further.
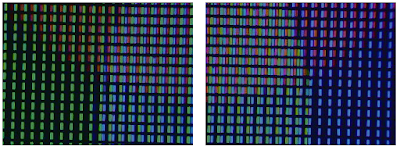
Now you can see it nicely. Each pixel has 3 segments which shine red, green, or blue. On the top, you can see that only the red segment is on, making the color red. The left has green and red on, so it makes yellow. The right has red and blue on, so it makes magenta. And the bottom has all three on, so it makes white. For completeness, I got the other two corners of the picture.
And to top it off, I zoomed in one more time to take a look at the white region.
So that's what 63 iPhone pixels look like.
How does it work?
(The boring part where I talk about science, so feel free to stop reading)
Each segment in the pixel gives off a certain wavelength of light. Blue is the shortest wavelength and red is the longest wavelength.
If only the blue segment is on, the picture looks blue. The same goes for green and blue. Hopefully that makes sense. If not, I don't know what to tell you.
It starts to get tricky when you start mixing colors. Blue+Green=Cyan, Green+Red=Yellow, and Blue+Red=Magenta. An segment screen makes up different combinations of the three segments to make all the different colors. I'm just going to look at the colors you can make with equal parts of 2 colors.
First, take a look at Blue+Green.
Add Blue and Green and you get Cyan. So you basically see the average color, who's wavelength is halfway between blue and green. That kind of makes sense, but it starts to get trippy when you look at the other combinations. Here's Green+Red.
I don't know about that. Green and red are supposed to make yellow, but Green+Red doesn't quite look like yellow. Even if it doesn't look the same, the color that we see is still at the average wavelength of green and red. Lets look at the last combination, Blue+Red=Magenta.
And that's why I am not a neurologist.
If you want to try to make up crazy spectra and see what color it makes, go here:
http://www.pfk.ff.vu.lt/cie/0_Spectrum_Applet.htm









No comments:
Post a Comment